Проекты писем
Создание HTML проекта
На сегодняшний день электронные письма фильтруются на спам по контенту, ко этому от качественного создания шаблона письма зависит его попадание в инбокс.

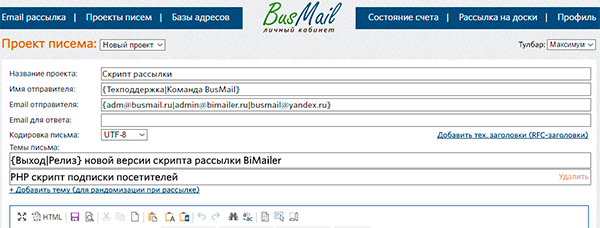
Для создания шаблона электронного сообщения в выпадающем списке Проект письма укажите Новый проект, если в нем выбрано нечто другое. И приступайте к заполнению всех полей:
- Название проекта - необходимо для идентификации шаблона письма в модуле рассылки. В принципе, это название можно использовать в любом месте письма указав код %proj%. Подробнее в разделе Секреты
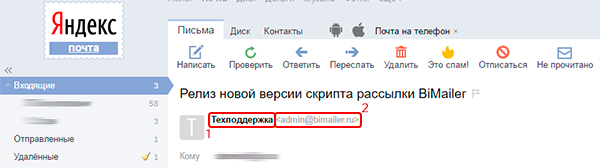
- Имя отправителя - отображается во входящей почте получателя, как Ваше имя (#1 на картинке).
- Email отправителя - значения этого поля проверяются почтовыми серверами по черным спискам. При пустом поле Email для ответа используется в качестве обратного адреса для ответа (#2 на картинке). Воспользуйтесь рекомендациями для заполнения этого поля.
- Email для ответа. Нюансы использования этого поля просьба читать в рекомендациях по рассылке не спамом;
- Кодировка письма - указание наборов символов используемых в письме. UTF-8 самая полная кодировка, в ней есть большинство символов мировых языков, рекомендуем использовать UTF-8.
- Добавить тех. заголовки (RFC-заголовки) - открывает поле ввода служебных заголовков электронных писем. По умолчанию прописаны RFC: MIME-Version, Content-Type, From, Reply-To, Subject, To. В полном объеме поддерживает конструкции выбора и уникальности.
- + Добавить тему/текст (для рандомизации при рассылке). Добавляет дополнительно поле. В ходе рассылки значения этих полей подставляются в письмо случайным образом. Подробнее на странице Секреты;

Выпадающий список Тулбар управляет набором кнопок на визуальном HTML редакторе текста письма.
HTML визуальный редактор
В принципе, все должно быть понятно. Каждая кнопочка панели подписывается подсказкой после 2сек. наведения курсора.

Автосохранение.Браузеры с поддержкой локального хранилища каждые 20 сек. запоминают введенную информацию в режиме создания проекта. Это значит, теперь вводимый двумя указательными пальцами текст на протяжении часа теперь "обидно не стирается" после случайного обновления страницы или перехода в другой раздел ЛК.
Локальная память браузера очищается в зависимости от его настроек. Закрытие браузера или очистка ПК сторонними программами, как правило чистит и память.
Принудительная очистка происходит по нажатию на кнопку очистить и при сохранении шаблона письма.
Такую же функцию временного сохранения выполняет кнопочка  и сочетание клавиш CTRL+S. Работает только при создании проекта, в режиме редактирования временное сохранение, как и кнопка
и сочетание клавиш CTRL+S. Работает только при создании проекта, в режиме редактирования временное сохранение, как и кнопка  отсутствуют.
отсутствуют.
Горячие клавиш панели:
Enter - перенос строки. Вставка тега <br>;
CTRL+S - временное сохранение, только в режиме создания шаблона письма для рассылки;
Shift+Enter - создание абзаца или обрамление выделенного текста тегами <p></p>;
Ctrl+A - Выделение всего текста письма;
Ctrl+C - Копирование выделенного текста;
Ctrl+V - Вставка ранее скопированного текста из WORD или Web страниц с сохранением стилей (зависит от разрешений браузером);
Ctrl+Shift+V - Вставка ранее скопированного текста без стилей. Вставка чистого текста;
Ctrl+Z - Отмена предыдущего действия. Возврат;
Ctrl+B - Жирный текст. Обрамление тегами <b></b>;
Ctrl+I - Курсивный(наклонный) текст. Обрамление тегами <i></i>;
Ctrl+U - Подчеркивание выделенного текста. Обрамление тегами <u></u>;
Ctrl+L - Отображение степенью. Обрамление <sup></sup>;
Ctrl+K - Нумерация списка. Обрамление тегами <ol><li></li></ol>;
Ctrl+J - Маркерация списка. Обрамление тегами <ul><li></li></ul>;
HTML теги в email
Доставленное письмо, игнорирует все теги разметки страницы HTML начиная от <html> до <body> включительно, указывать такие теги не нужно. Создавайте письма, представив, что контент обрамлен в тегом <body>. В скрипте встроен HTML редактор писем, так что лучше начинать с нуля.
Многие почтовые сервера, не видят вынесенных стилей CSS и JavaScript. Значит, прописывать стили нужно непосредственно в тегах. Например: <span style='font-size:22px; color:#00CC00;">Новости</span>
Код языка JavaScript почти полностью не воспринимается почтовыми серверами. И это правильно, т.к. почта создана именно для обмена информацией...
Изображения и прикрепленные файлы
На странице создания шаблона письма, жмите кнопку  , в открывшемся окне укажите URL адрес код картинки или путь до файла на стационарном ПК. При вводе URL, учтите что адрес должен иметь расширнеие файла например http://mysite.ru/images/logo.jpg, но НИКАК НЕ
, в открывшемся окне укажите URL адрес код картинки или путь до файла на стационарном ПК. При вводе URL, учтите что адрес должен иметь расширнеие файла например http://mysite.ru/images/logo.jpg, но НИКАК НЕ http://site.ru/images/logo?id=dfkvIYrhg
Вложения допустимо прикрепрять только по открытому URL адресу или по ссылке с Яндекс диска (https://yadi.sk/)
Все мультимедийные файлы письма будут преобразованы рассыльщиком в Base64 и отправлены, как часть письма а не ссылка на удаленный ресурс, что отлично сказывается на пробиваемости.
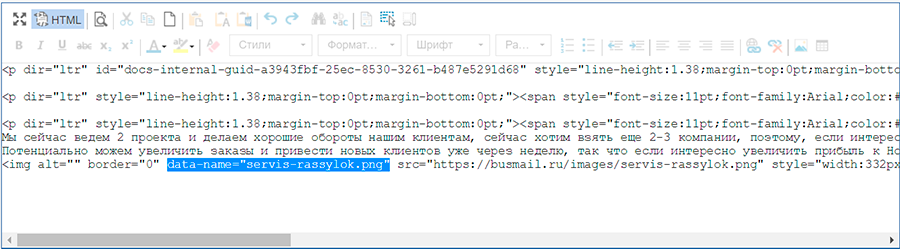
При вставке изображения в исходном коде редактора, в теге IMG необходимо вручную прописывать атрибут dada-name, содержащий имя картинки. Например <img src="http://example.ru/image.jpg" data-name="image.jpg">
Ошибки при сохранении проекта
При создании проекта письма, вы можете столкнуться со следующими системными сообщениями:
- email сообщение не должно превышать 8 Мбайт, уменьшите вес картинок в тексте № X или вложение, размер которых составляет 9 Мбайт
Мы умышлено ограничили отправку писем свыше 8мегабайт, надо просто понимать как считается вес письма - все картинки в одном тексте проверяются на доступность и размер, который суммируется с размером вложения (если оно предусмотрено в вашем проекте). Сервис поочереди складывает "Тексты писем из всех рандомизаций" с вложением и если в какой то рандомизации превышен размер, вы узнаете в какой именно № X
Подсчет размера ведется по причине, что все картинки скачиваются и отправляются в самом электронном сообщении, а не ссылкой на удаленный ресурс. Такой подход позволяет обойти запрет отображения внешних картинок в ящике получателя. Если необходимость отправить много изображений в тексте осталась, то нужно открыть текст письма в виде HTML кода (кнопка на панели редактора) и удалить атрибут data-name у тега img. После удаления data-name у каждой картинки, они не будут скачиваться системой, а станут внешней ссылкой из email.

Если проблема в большом размере прикрепленного файла, то придется выбирать: отправить ссылку на вложение в тексте либо уменьшать вложение.
- вложение не может быть папкой, укажите ссылку на файл Яндекс диска или вложение не найдено на сервере Яндекса, проверьте ссылку или вложение не найдено
Ничего кроме, как указания корректного URL адреса на прикрепленный в проекте письма не поможет.
- картинка в тексте письма № X не существует
Если картинка не найдена системой, значит и в визуальном редакторе ее не обнаружить глазами, надо переверстать проект или поковыряться в HTML коде текста № X и найти этот слополучный тег IMG с битой ссылкой.